Эта функция сложна для исполнения даже для дизайнеров. Многие онлайн редакторы предлагают такой функционал, в том числе и редактор RIKATI.
С помощью этого приема вы сможете стильно и необычно оформить свой лид-магнит, логотип, баннер. Я часто использую этот прием в своих дизайнах. Это очень хорошо работает для пинов.
Раньше для этого приходилось либо задействовать Иллюстратор, либо собирать изогнутый текст вручную. Знаю, что такой прием используют до сих пор.
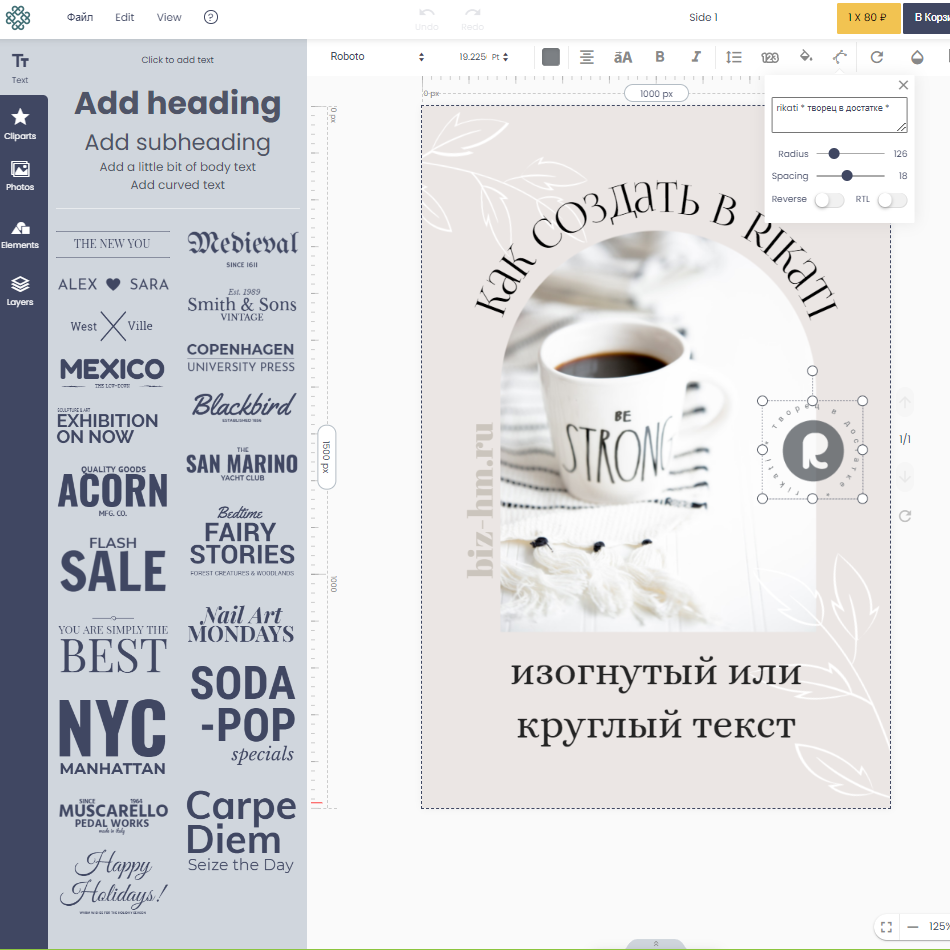
В редакторе RIKATI стиль изогнутого текста называется «Add curved text» и доступна на всех тарифах.
Ее использование на столько просто, что особой инструкции не требуется. Вся информация уместилась на одном скриншоте.